ホームページをお持ちの方や制作を考えられている方は、「Googleアナリティクス」というツールを聞いたことがあるかもしれません。
Googleアナリティクスとは、Googleによって提供されているアクセス解析ツールです。機能が豊富で無償で利用できることから、多くの企業で導入されています。
しかし、Googleアナリティクスは本当に導入する必要があるのでしょうか?導入することで何が変わるのでしょうか?本記事ではその疑問に答えます。
目次
結論:Googleアナリティクスはホームページに導入必須です
Googleアナリティクスはホームページを運用する上で不可欠なツールです。なぜなら、ホームページを改善するための根拠を与えてくれるからです。
企業としてホームページを運用している以上、事業で達成したい目的があるはずです。お客様からお問い合わせを獲得することや、自社ブランド醸成など考えられますね。
その目的を達成できるようにホームページの改善を継続的に行う必要があります。しかし、実際のところ何をすればいいのか分からないという方が多いのではないでしょうか?
Googleアナリティクスを利用すれば、様々なアクセスデータを計測できるので、ホームページの改善箇所を効率的に見つけ出すことができます。以下は計測できるデータの一例です。
- ユーザー (計測期間内にホームページを訪れたユーザーの数)
- ページビュー (計測期間内にホームページで閲覧されたページ数)
- 直帰率 (ホームページ内で1ページしか見ないで離脱した割合)
- 参照元 (ユーザーがどの媒体を経由してホームページを訪れたか。Google、Yahoo!など)
これらのアクセスデータから、効果的な改善方法の仮説を立てることができ、根拠に基づいた改善活動を実施することができます。
計測したアクセスデータはレポートというページで確認することができ、レポートの情報をもとに改善方法の仮説を組み立てることが基本です。レポートの種類は多数あり、様々な軸でホームページを解析しています。
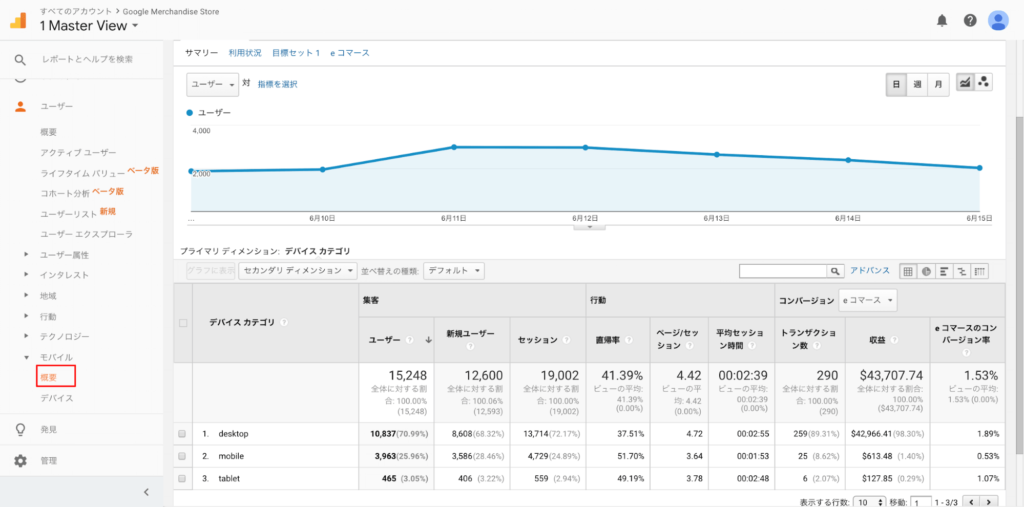
Googleアナリティクスを使った改善の流れ(モバイル サマリーレポート)
根拠に基づいた改善活動ができるとはいっても、具体的なイメージが湧かないかもしれません。Googleアナリティクスを使って、改善箇所を探す流れを具体例とともにご紹介しましょう。
デバイスカテゴリを軸にした、「モバイル サマリー」レポートによる改善を例として取り上げます。下画像がモバイルサマリーレポートです。(Googeアナリティクス導入済みの方は、左サイドバーの「ユーザー > モバイル > 概要」でアクセスできます)

デバイスカテゴリとは、ユーザーが閲覧に使用している端末をデスクトップ(PC), モバイル端末, タブレットにカテゴライズしたものです。スマートフォンでの閲覧者数がPCを超えるホームページが多い現状を踏まえ、デバイスカテゴリを軸としたレポートを解析することは重要です。
1. レポート分析の方向性を確認する
レポート分析を効率的に進めるには最初に方向性を定めましょう。
今回はホームページを閲覧する読者のデバイスごとにパフォーマンスを比較し、各デバイス固有の問題を分析します。改善対象のデバイスカテゴリが明らかになれば、より深掘りした調査を進め、具体的な改善策の仮説立てを行います。
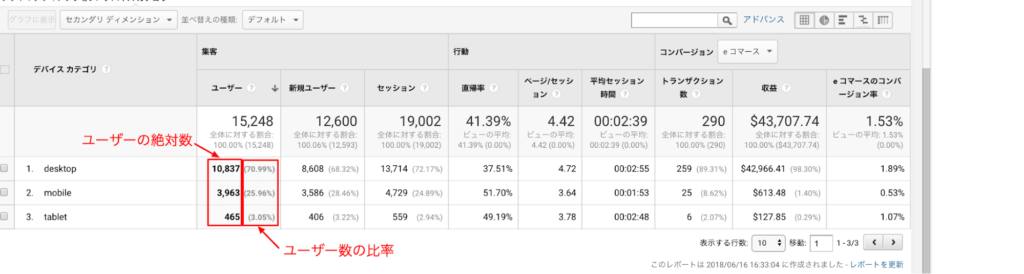
2. 各デバイスカテゴリのユーザー数を確認する
各デバイスカテゴリのユーザーの絶対数と比率を確認しましょう。

まずはデバイスカテゴリを比較できるだけのデータが集まっているか確認するために、ユーザーの絶対数に着目します。あまりにもユーザー数が少ないとデータが特異なものになり、比較の意味がなくなります。そのようなデバイスカテゴリは比較の対象から外した方が良いでしょう。
分析するのに十分なユーザー数を確認できた後は、改善するデバイスカテゴリの優先順位を確認します。より多くの人に閲覧されているデバイスカテゴリほど改善効果は大きいので、優先順位を高く設定します。
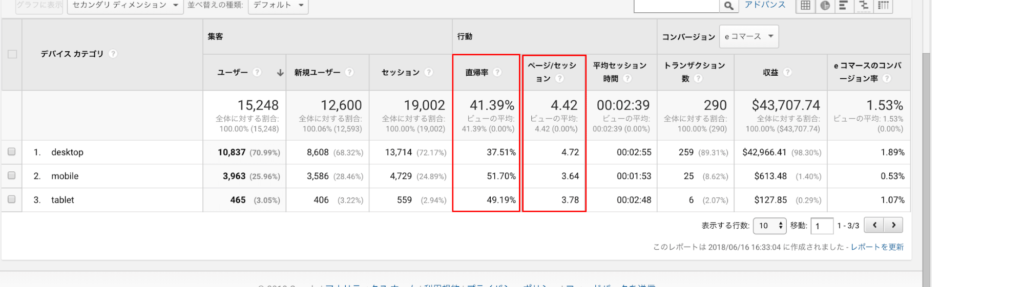
3.デバイスカテゴリ間で指標を比較する
パフォーマンスが悪化しているデバイスカテゴリがないか確認します。
見るべき指標は主に「直帰率」と「ページ / セッション」です。いずれの指標においても結果が悪い場合は、ユーザーがホームページから離脱していることを意味し、機会損失が生じています。

まずは直帰率が高いデバイスカテゴリを確認します。直帰率が高い場合、本来閲覧されていたはずのユーザーを逃しています。さらに閲覧上重大な不具合があり、ユーザーの印象を悪くしているから直帰率が高くなっているという可能性すらあるのです。以下のような問題が特定のデバイスカテゴリで生じているのではないかと仮説を立てることができます。
- ページデザインが崩れていないか
- ページの読み込みは遅くないか
- 対象のデバイスカテゴリ用にデザイン設計が必要ではないか
「ページ / セッション」が著しく低いデバイスカテゴリを確認します。「ページ / セッション」が低い場合、ユーザーがホームページ上で迷子になっている可能性や、目的のページへ誘導できていない可能性があります。以下のように仮説を立てることが出来ます。
- ボタンやナビゲーションのリンクが押しづらくなってないか
- 自然に次のコンテンツに誘導できるような、導線ができていないのではないか
※「ページ / セッション」とは
大雑把にいうと、ユーザーがホームページを訪れて、離脱するまでに閲覧したページ数です。セッションとはユーザーが操作を行っている期間のことです。ユーザーが 30 分以上操作を行わなかった場合、セッションの期間は終了します。「ページ / セッション」とはセッションの期間の中でユーザーが何ページ閲覧したかを示しています。
4.仮説を深掘りする
立てた仮説を深掘りして実際に行うべき改善策を明らかにします。
ホームページを対象のデバイスで閲覧したり、関連するレポートを分析することで問題の箇所を見つけ出しましょう
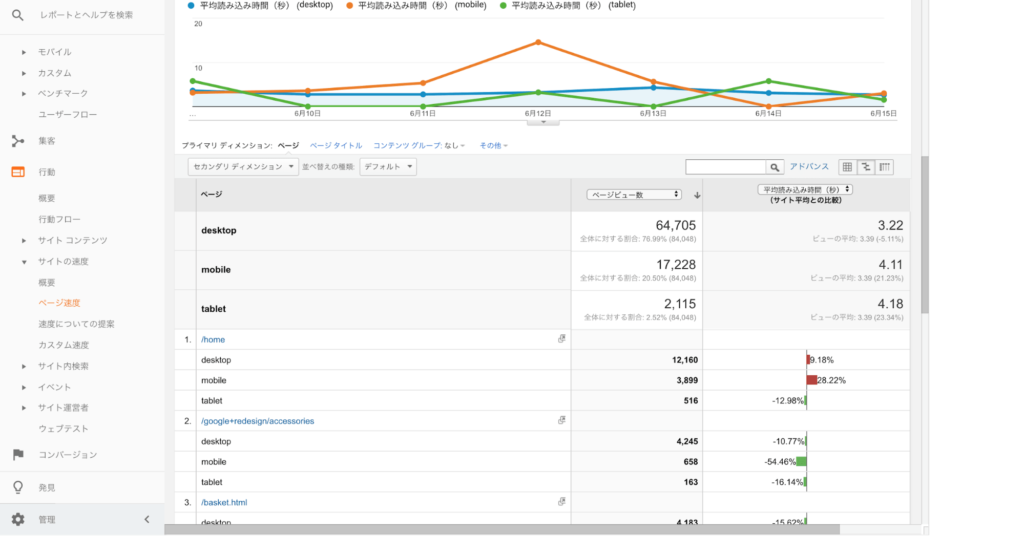
例えば、ページの読み込み速度が原因だと仮説を立てた場合、「ページ速度」レポートで仮説の検証を行うことができます。ページ速度レポートのページの読み込み速度を軸に分析できるレポートです(Googeアナリティクス導入済みの方は、左サイドバーの「行動 > サイトの速度 > ページ速度」でアクセスできます)。

※ページ速度レポートに「セグメント」を追加することで、デバイスカテゴリとページ速度の二軸で分析できるようにしています。詳細は省きますが、セグメントを使用することでレポートに分析軸を追加したり、分析対象の範囲を絞り込んだりすることができます。
本当に対象のデバイスカテゴリの読み込み速度が遅いのか、特に遅いページはどこか、急激に速度が低下した期間はあるか、などを調べることで具体的な改善策を立てられるまで深掘りしていきます。
デバイスカテゴリを例としましたが、改善策を立てるまでの流れは他の分析軸でも大きく変わりません。Googleアナリティクスのレポートを利用すれば、様々な軸から仮説を立てることができ、効率的にホームページの改善を行うことが出来ます。
まとめ
Googleアナリティクスの重要性はおわかりいただけたでしょうか?実際に利用するにはGoogleアナリティクスをホームページに導入する必要がありますが、実はそれほど難しくはありません。
導入方法についてはこちらの記事で詳しく解説しているので参考にしてください。
「4ステップでできる!はじめてのGoogleアナリティクス導入ガイド」