Googleアナリティクスとは、Googleによって提供されているアクセス解析ツールです。無償で利用できますが、解析を行うためにホームページとGoogleアナリティクスを連携させる必要があります。
連携と聞くと難しく感じるかもしれませんが、はじめてGoogleアナリティクスに触れる方にも分かるように、導入手順を4ステップで紹介しますのでご安心ください。
目次
STEP1. Googleアカウントの取得 (まだお持ちでない場合)
Googleアナリティクスを利用するためには、Googleアカウントを取得していることが前提となります。既に取得済みの方はSTEP2へお進みください。
Googleアカウントの登録ページから各種項目を入力し、Googleアカウントを作成してください。
STEP2. Googleアナリティクスへの登録
Googleアナリティクスの利用を開始するために、利用登録を行います。Googleアナリティクスページの「お申し込み」ボタンをクリックしてください。

Googleアナリティクスアカウント登録のために各種情報を入力します。

- アカウント名: 組織名を入力します。1つのアカウントで複数のウェブサイトを登録することが出来ます。
- ウェブサイト名: 最初に登録するウェブサイトの名前です。
- ウェブサイトのURL: 最初に登録するウェブサイトのURLです。「http://」と「https://」の選択も忘れずに行いましょう。
- 業種: ウェブサイトが属する業種を選択します。
- レポートのタイムゾーン: 日本を選択します。
「トラッキングIDを取得」ボタンをクリックして下さい。各種規約が表示されるので、確認後登録を完了させます。
STEP3. ホームページにトラッキングコードを追加
Googleアナリティクスアカウントの登録後、以下のような画像のページが表示されます。
![]()
こちらのページにあるトラッキングコード(方法によってはトラッキングID)をホームページに組み込むことで、Googleアナリティクスによるアクセス解析が可能になります。一般的にはHTMLを編集してトラッキングコードを追加しますが、WordPressなどのCMSを利用している場合、より簡単に導入できることが多いです。
HTMLに直接トラッキングコードを追加する方法とWordPressを使用している場合の追加方法をそれぞれご説明します。
HTMLで直接コードを追加する
HTMLファイル内の<head>タグ直後にトラッキングコードを貼り付けます。保存後サーバーにアップロードします。
<head>タグ部分のHTMLファイルを共通化している場合を除き、トラッキングコードはGoogleアナリティクスで計測したいページ全てに追加する必要があります。
WordPressでコードを追加する
WordPressを利用されている場合、HTMLファイルを直接修正することなく、比較的容易に導入することができます。導入方法は大きく分けて3つあります。
テーマにより用意されているGoogleアナリティクス設定項目を利用する
ご利用されているテーマによっては、GoogleアナリティクスのトラッキングコードやトラッキングIDを入力するための特別な設定が用意されている場合があります。設定場所などテーマによって異なるので、ご利用中のテーマが対応しているか調べてみましょう。
プラグインにより設定する
GoogleアナリティクスをWordPressに導入できるプラグインがあるので、それを利用する方法があります。例えば「GA Google Analytics」などのプラグインがあります。このプラグインはGoogleアナリティクスの導入を目的としたプラグインで、機能が限られていて分かりやすいのでおすすめです。
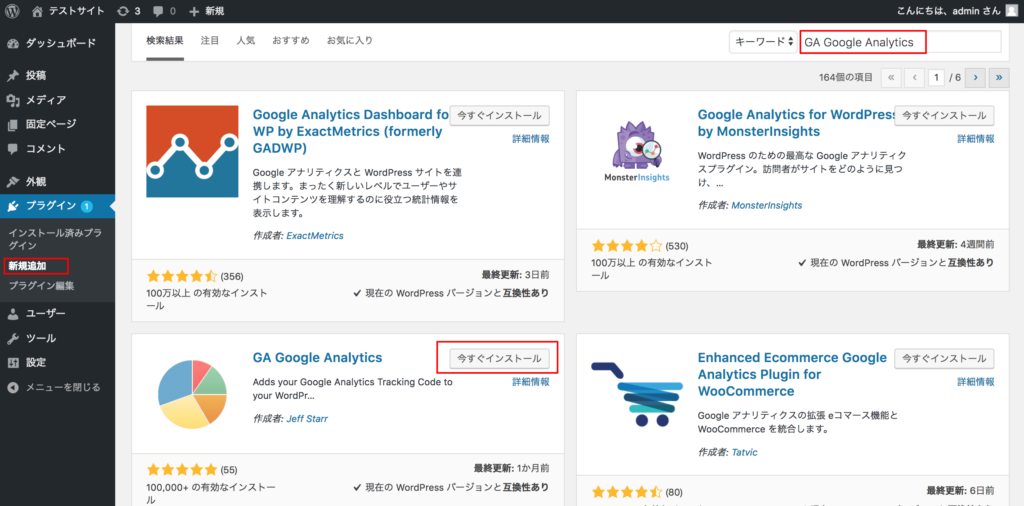
設定方法をご紹介します。WordPressの管理画面を開き、「プラグイン > 新規追加」と進みプラグイン追加画面を開いてください。「GA Google Analytics」と検索すると対象のプラグインが表示されるので、「今すぐインストール」ボタンでインストールしましょう。

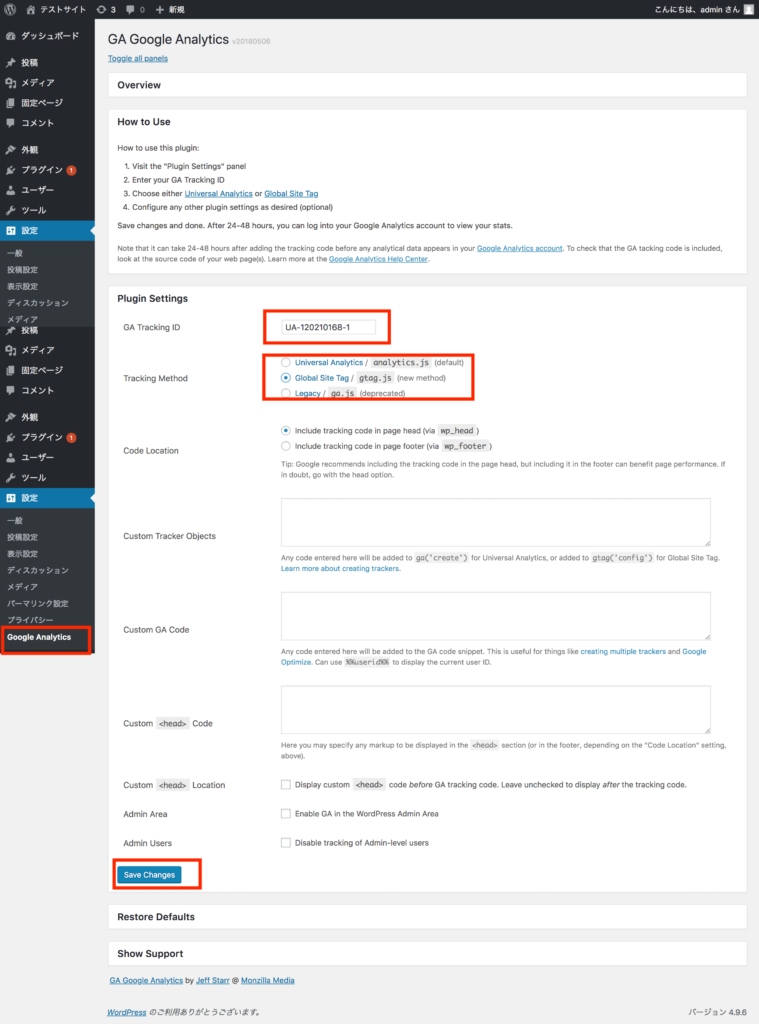
インストール後、有効化を行うと設定にGoogle Analyticsが追加され、Googleアナリティクスのコード追加が可能になります。

「Plugin Settings」の「GA Tracking ID」にトラッキング IDを入力し、「Tracking Method」のGlobal Site Tagを選択して保存するだけで設定は完了です。
head.phpを直接編集する
PHPファイルを直接編集することでGoogleアナリティクスのトラッキングコードを追加することが可能です。
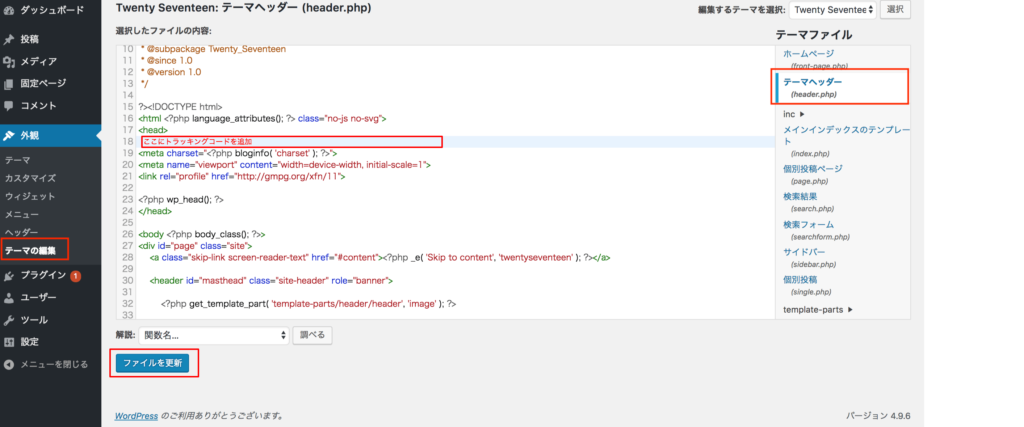
設定方法をご紹介します。WordPressの管理画面を開き、「外観 > テーマの編集」と進みます。

テーマファイルの更新画面が表示されるので、右側の「テーマファイル」の中から「header.php」を選び、header.phpにトラッキングコードを追加します。トラッキングコードは<head>の直後に貼り付けます。完了後「ファイルを更新」ボタンをクリックして変更を保存します。
STEP4. データの取得が行われていることを確認する
お疲れ様でした。実はSTEP3まででGoogleアナリティクスの導入は完了しています。最後に、正常に導入されデータ取得が行われているかチェックしましょう。
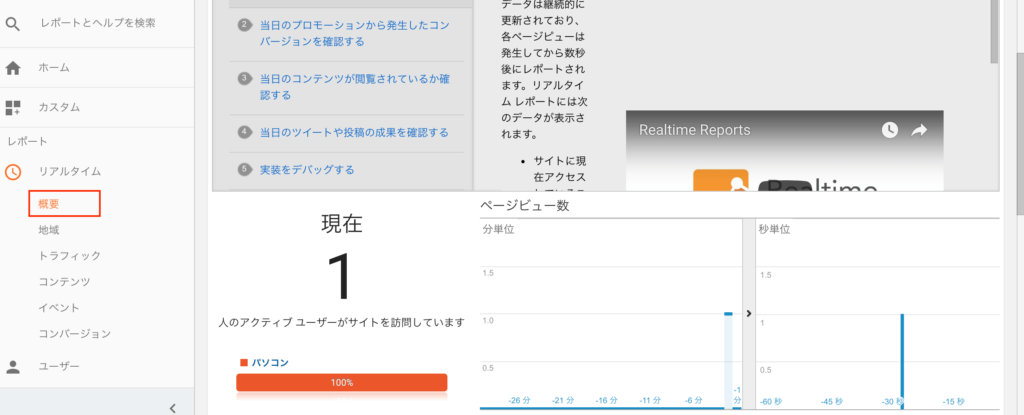
Googleアナリティクスのリアルタイムレポートを開いてください。リアルタイムレポートを開くには、サイドメニュで「リアルタイムレポート > 概要」を選択します。さらに別のタブなどで自身のホームページにアクセスしましょう。リアルタイムレポートで下画像のようにページアクセスを確認できれば成功です。

もし何の変化もない場合はトラッキングコードが読み込まれていないかもしれません。STEP3の手順をもう一度確認してみてください。
まとめ
Googleアナリティクスを導入すると様々なデータに基づいた分析が可能になります。ホームページの成果改善に活用できるよう、様々なレポートをのぞいてみましょう。ホームページの改善で特に有効なレポートを紹介した記事「ホームページ改善方法を探り出す!Googleアナリティクス4つのレポート」もあるので、参考にしてみてください。